MVVM
MVVM(Model–view–viewmodel)是一种软件架构模式。

MVVM有助于将图形用户界面的开发与业务逻辑或后端逻辑(数据模型)的开发分离开来,这是通过置标语言或GUI代码实现的。MVVM的视图模型是一个值转换器,[1] 这意味着视图模型负责从模型中暴露(转换)数据对象,以便轻松管理和呈现对象。在这方面,视图模型比视图做得更多,并且处理大部
分视图的显示逻辑。[1] 视图模型可以实现中介者模式,组织对视图所支持的用例集的后端逻辑的访问。
MVVM是马丁·福勒的PM(Presentation Model)设计模式的变体。[2][3] MVVM以相同的方式抽象出视图的状态和行为,[3] 但PM以不依赖于特定用户界面平台的方式抽象出视图(建立了视图模型)。
MVVM和PM都来自MVC模式。
MVVM由微软架构师Ken Cooper和Ted Peters开发,通过利用WPF(微软.NET图形系统)和Silverlight(WPF的互联网应用派生品)的特性来简化用户界面的事件驱动程式设计。[3] 微软的WPF和Silverlight架构师之一John Gossman于2005年在他的部落格上发表了MVVM。
MVVM也被称为model-view-binder,特别是在不涉及.NET平台的实现中。ZK(Java写的一个Web应用框架)和KnockoutJS(一个JavaScript库)使用model-view-binder。[3][4][5]
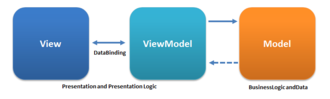
MVVM模式的组成部分
编辑理论基础
编辑MVVM旨在利用WPF中的数据绑定函数,通过从视图层中几乎删除所有GUI代码(代码隐藏),更好地促进视图层开发与模式其余部分的分离。[10] 不需要用户体验(UX)开发人员编写GUI代码,他们可以使用框架标记语言(如XAML),并创建到应用程式开发人员编写和维护的视图模型的数据绑定。角色的分离使得交互设计师可以专注于用户体验需求,而不是对业务逻辑进行编程。这样,应用程式的层次可以在多个工作流中进行开发以提高生产力。即使一个开发人员在整个代码库上工作,视图与模型的适当分离也会更加高效,因为基于最终用户反馈,用户界面通常在开发周期中经常发生变化,而且处于开发周期后期。
MVVM模式试图获得MVC提供的功能性开发分离的两个优点,同时利用数据绑定的优势和通过绑定数据的框架尽可能接近纯应用程式模型。[10][11][12] 它使用绑定器、视图模型和任何业务层的数据检查功能来验证传入的数据。结果是模型和框架驱动尽可能多的操作,消除或最小化直接操纵视图的应用程式逻辑(如代码隐藏)。
MVVM模式不同于MVC,在MVVM模式中,将ViewModel层绑定到View层后,它基本不使用点击事件,而是使用命令(Command)来控制。数据的显示也是不同于MVC,而是使用Binding来绑定相关数据。
值得一提的是,MVVM通常会使用属性更改通知,即数据驱动而不是事件驱动。在WPF中当数据发生改变时,会通过接口INotifyPropertyChanged通知到对应的组件绑定的数据,实现同步数据刷新。
批评
编辑对这种模式的批评来自MVVM的创造者John Gossman本人,[13]他指出,实现MVVM的开销对于简单的UI操作是“过度的”。他说,对于更大的应用来说,推广ViewModel变得更加困难。而且,他说明了非常大的应用程式中的数据绑定会导致相当大的内存消耗。
.NET中的实现
编辑.NET框架
编辑参见
编辑参考文献
编辑- ^ 1.0 1.1 Google groups. Thought: MVVM eliminates 99% of the need for ValueConverters. [2017-11-19]. (原始内容存档于2011-01-22).
- ^ Martin Fowler. The Presentation Model Design Pattern. Martin Fowler.com. 19 July 2004 [2017-11-19]. (原始内容存档于2021-01-26).
- ^ 3.0 3.1 3.2 3.3 Smith, Josh. WPF Apps with the Model-View-ViewModel Design Pattern. MSDN Magazine. February 2009 [2017-11-19]. (原始内容存档于2019-10-31).
- ^ 4.0 4.1 Massey, Simon. Presentation Patterns in ZK. [24 March 2012]. (原始内容存档于2020-08-13).
- ^ Steve Sanderson. KnockoutJS. [2017-11-19]. (原始内容存档于2020-08-16).
- ^ The MVVM Pattern. msdn.microsoft.com. [2016-08-29]. (原始内容存档于2017-08-25).
- ^ Pete Weissbrod. Model-View-ViewModel Pattern for WPF: Yet another approach.. [2017-11-19]. (原始内容存档于2008-02-01).
- ^ Wildermuth, Shawn. Windows Presentation Foundation Data Binding: Part 1. Microsoft. [24 March 2012]. (原始内容存档于2018-08-29).
- ^ ZK MVVM. Potix. [24 March 2012]. (原始内容存档于2016-03-18).
- ^ 10.0 10.1 Josh Smith. WPF Apps With The Model-View-ViewModel Design Pattern. [2017-11-19]. (原始内容存档于2019-10-31).
- ^ John Gossman. Tales from the Smart Client: Introduction to Model/View/ViewModel pattern for building WPF apps. [2017-11-19]. (原始内容存档于2010-01-25).
- ^ Karl Shifflett. Learning WPF M-V-VM.. [2017-11-19]. (原始内容存档于2009-04-13).
- ^ John Gossman. Tales from the Smart Client: Advantages and disadvantages of M-V-VM. [2017-11-19]. (原始内容存档于2011-08-16).
外部链接
编辑- How to implement MVVM (Model-View-ViewModel) in TDD (test-driven development). Microsoft Developer Network. Microsoft. [2017-11-19]. (原始内容存档于2019-04-15).
- MVVM validation logic (页面存档备份,存于互联网档案馆), written in Java by Tim Clare
- Understanding MVVM: A Guide for JavaScript Developers. AddysOnmani.com. [2017-11-19]. (原始内容存档于2014-07-06).
- MVVM Step by step tutorial. learnmvvm.com. [2017-11-19]. (原始内容存档于2020-02-05).